Topic category: User side tutorials
Welcome to this tutorial :D!
We first need to change our items json model to use custom model data
Go to your resources/assets/"MODID"/models/item/"ITEM MODEL"
In this case, im using amethyst.json
Open it using notepad and you should see something like this :
{
"parent": "item/generated",
"textures": {
"layer0": "'MODID':items/'ITEM TEXTURE'"
}
}
Add this to the json model:
,
"overrides": [
{ "predicate": { "custom_model_data": 1}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/1" },
{ "predicate": { "custom_model_data": 2}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/2" },
{ "predicate": { "custom_model_data": 3}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/3" },
{ "predicate": { "custom_model_data": 4}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/4" },
{ "predicate": { "custom_model_data": 5}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/5" },
{ "predicate": { "custom_model_data": 6}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/6" },
{ "predicate": { "custom_model_data": 7}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/7" }
]
it should look like this:
{
"parent": "item/generated",
"textures": {
"layer0": "'MODID':items/'ITEM TEXTURE'"
} ,
"overrides": [
{ "predicate": { "custom_model_data": 1}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/1" },
{ "predicate": { "custom_model_data": 2}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/2" },
{ "predicate": { "custom_model_data": 3}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/3" },
{ "predicate": { "custom_model_data": 4}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/4" },
{ "predicate": { "custom_model_data": 5}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/5" },
{ "predicate": { "custom_model_data": 6}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/6" },
{ "predicate": { "custom_model_data": 7}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/7" }
]
}
Now make a folder in resources/assets/"MODID"/models/item/ named 'ITEM TEXTURE'custommodeldatafolder
Add your item models inside that folder named 1/2/3/4/5/6/7 depending on your custom model
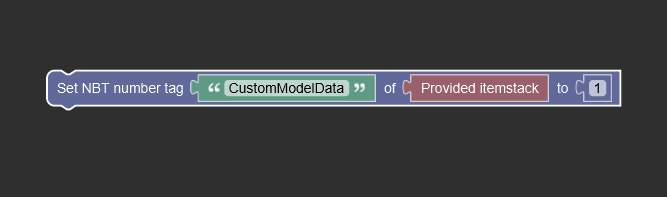
Now to change the custom model data of an itemstack :D
add this block to your procedure:

Andd your done :D
if you want to have more than 7 custom model datas, just add
,
{ "predicate": { "custom_model_data":'NUMBER'}, "model": "'MODID':item/'ITEM TEXTURE'custommodeldatafolder/'NUMBER'" }
and so on
Can you provide some screenshots please? I honestly do not understand some naming stuff.
Coo le
Thank you so much!
This just turns my item into an untextured cube.......
What should the code of the custom model data models look like?
I solved my issue, don't create a separate folder for the custom models, just put them in the same folder as the main item and have the json of the main item use the directory, just call the models something like [itemname]_1 (_2,_3, etc.) instead.
Hey @akisephila mind sharing some screenshots?
Thank you so much for this awesome tutorial :D
- Now I don't have to create multiple items for different textures.
for me it just seems like it bounces in the air, as if you were to use an eye of ender
Can you make tutorail for dynamicly changed textures FOR BLOCKS, plz?
@rDonutowiec https://mcreator.net/forum/83094/tutorial-blockstates-117
its not working for me all im getting is the missing texture cube, i have no idea what the problem is tho
hey want to ask is it possible too load mutliple model ontop of each other or no?
Is there any way we can apply this same principle to armor???